What is ADA Compliance for Websites?
ADA Compliance for websites has become more and more prominent lately and it’s affecting small businesses everywhere.
Unfortunately, the law isn’t 100% clear. Title III of the ADA states that services available to the general public must be accessible to people with disabilities. This broad wording has left many companies and small business owners susceptible to lawsuits.
Numerous companies with non-compliant websites have incurred class action lawsuits, causing many businesses to take action.
This article will highlight what you can do as a small business owner to protect yourself and make sure your website is accessible for everyone who uses it.
Debunking the Myth of “ADA Compliance” for Websites
The ADA (Americans with Disabilities Act) was passed in 1990, prohibits discrimination, and ensures people with disabilities have access to the same things as everyone else. When it comes to ADA compliance for a physical location, there are steps you can take to make these accommodations, such as adding wheelchair ramps or braille lettering throughout your building.
Get Your Free SEO eBook

The goal of this ebook is to help small business owners learn more about SEO and take advantage of Google to bring in more traffic.
Businesses with a physical location can be certified as ADA compliant. However, when it comes to online presence, there is currently no such thing as ADA compliance for websites.
This doesn’t mean you should ignore ADA guidelines for your creative website. Remember, you still risk the possibility of getting sued, and the last thing any business wants to do is lose potential customers because they’re unable to navigate your website.
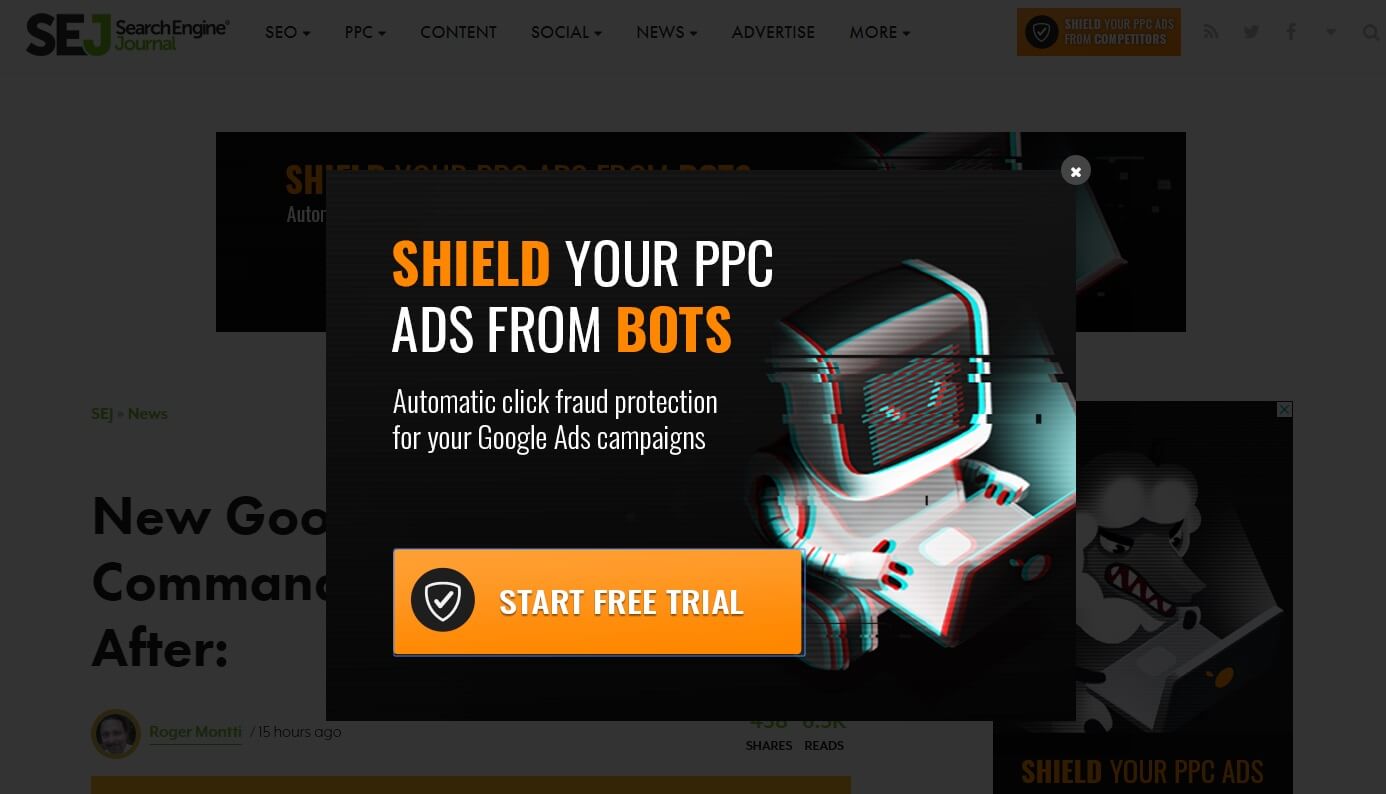
When it comes to your website, the key is making sure all users are able to access every part of your website that makes it functional. If a user gets stuck in a pop-up or is unable to read certain parts of your website, the website is not considered accessible.
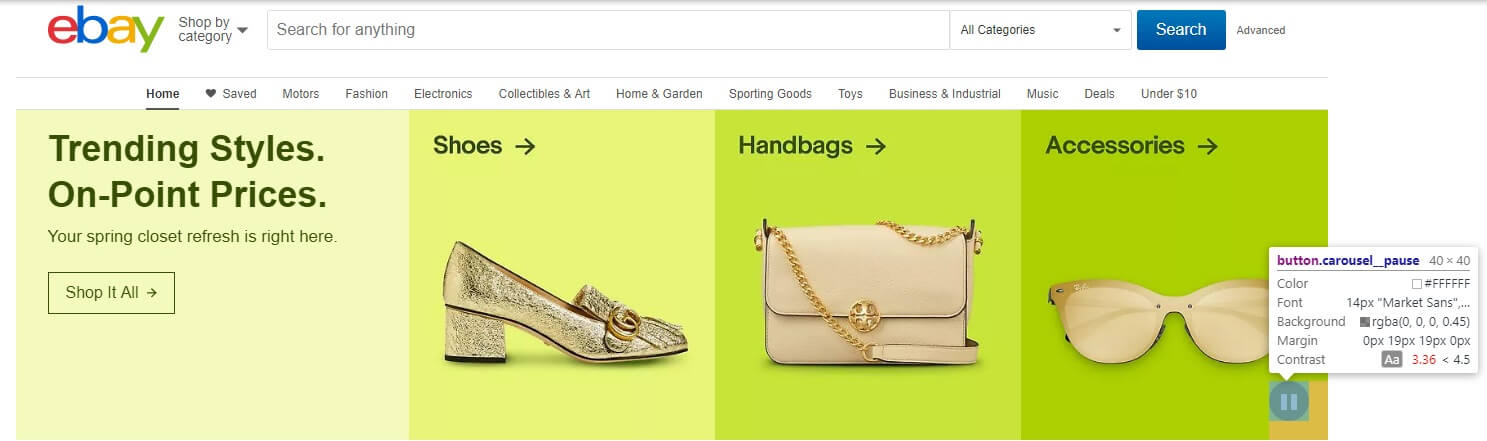
Examples:


Defining ADA Accessibility for Websites
Making your website ADA accessible is really about making sure it is accessible for any and every user. This includes users with no disabilities, as well as users who are blind, deaf, or unable to use a mouse. For these reasons and more, it’s important to make sure anyone can easily access and use all the features of your website.

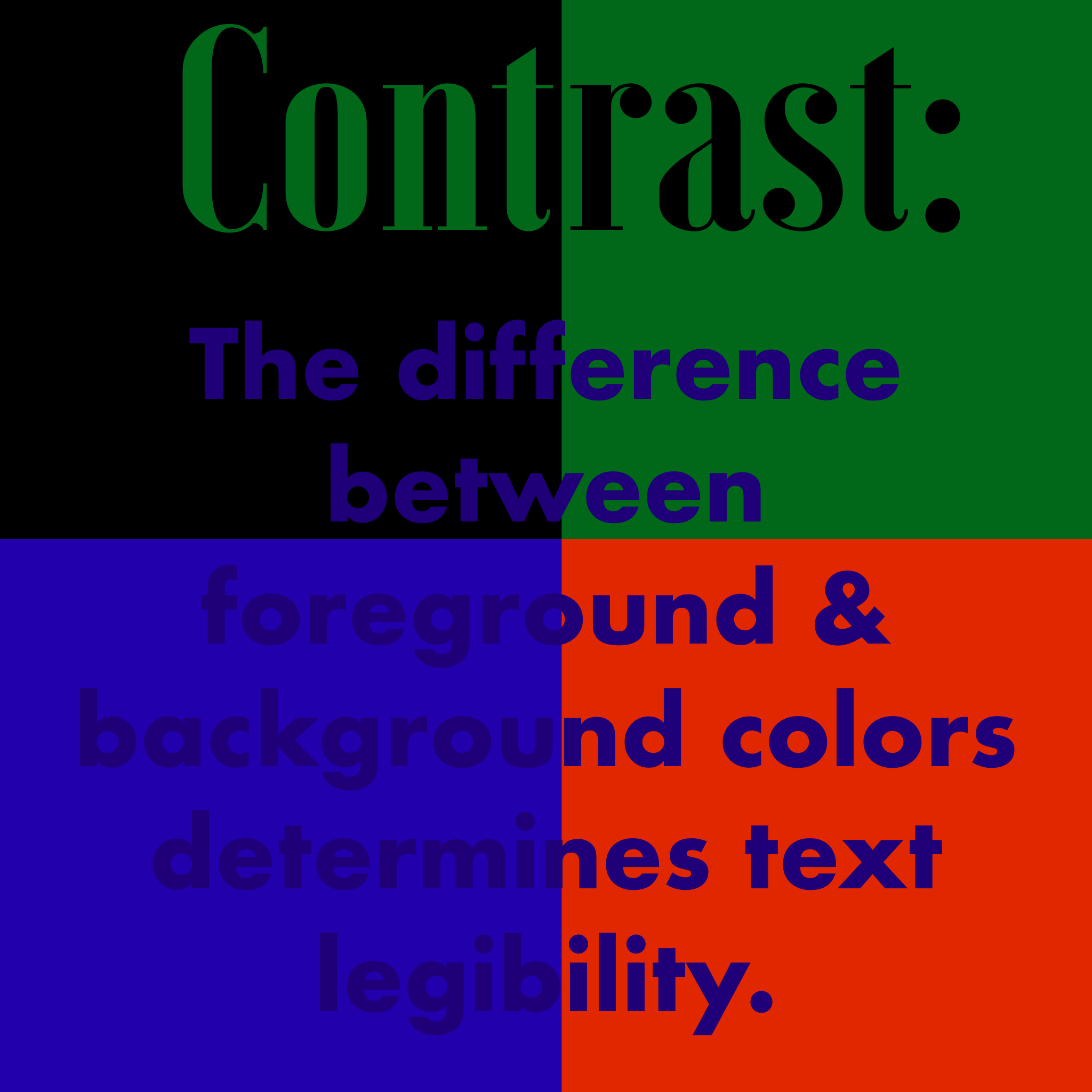
Often overlooked, one simple change is color selection. This can be a little trickier if your brand uses a particular color scheme, but it’s important to stay mindful of which color text you’re laying over which color background. Certain color combinations can be difficult to read for any user, and especially difficult for a user with any form of vision impairment.
A lot of what goes into making your website ADA accessible can be applied to making your website accessible for Google’s search engine.
Google’s spiders crawl your website from link to link, making sure everything is easy to understand so users only receive the best search results possible. If your website is difficult to navigate, doesn’t have great meta titles or lacks alternative text for images, your site will rank lower in Google’s search engine results than those that do.
Everyone wants more free traffic from Google, so it simply makes sense to keep your website optimized for all users, human and robot alike.
How Can a Business Make Their Website ADA Accessible?
Making your website more ADA accessible isn’t just a web trend. And while it can seem daunting, it will ultimately improve your website UX (user experience) in addition to making your website more compliant.
To make sure your website meets ADA guidelines, you’ll want to conduct an ADA audit.
Ideally, you should take a proactive approach and conduct this audit before anyone reaches out to you saying your website is not compliant. Taking preventative action is always a good idea.
Running an audit doesn’t have to be an extremely long process, but it certainly shouldn’t be a one time thing. Because devices are constantly changing, it’s important to make sure your website is in line with all the latest shifts in technology.
How to Conduct an “ADA Compliance” Audit
When we created website, we always make sure they are ADA compliant with an audit.
Conducting an ADA audit is relatively straightforward and consists of just two things:
- Reviewing your website for usability
- Fixing any issues that impact usability
Nothing can substitute a manual review, but there are a few tools I like to use that can augment your manual review and make your life easier.
Web Accessibility Evaluation Tool

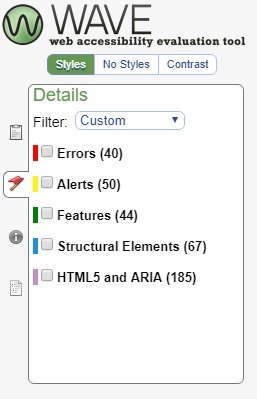
When conducting an ADA compliance audit, the first tool you should turn to is, without a doubt, the WAVE tool. It picks up scripting errors and missing alt text immediately and shows you exactly where they are.

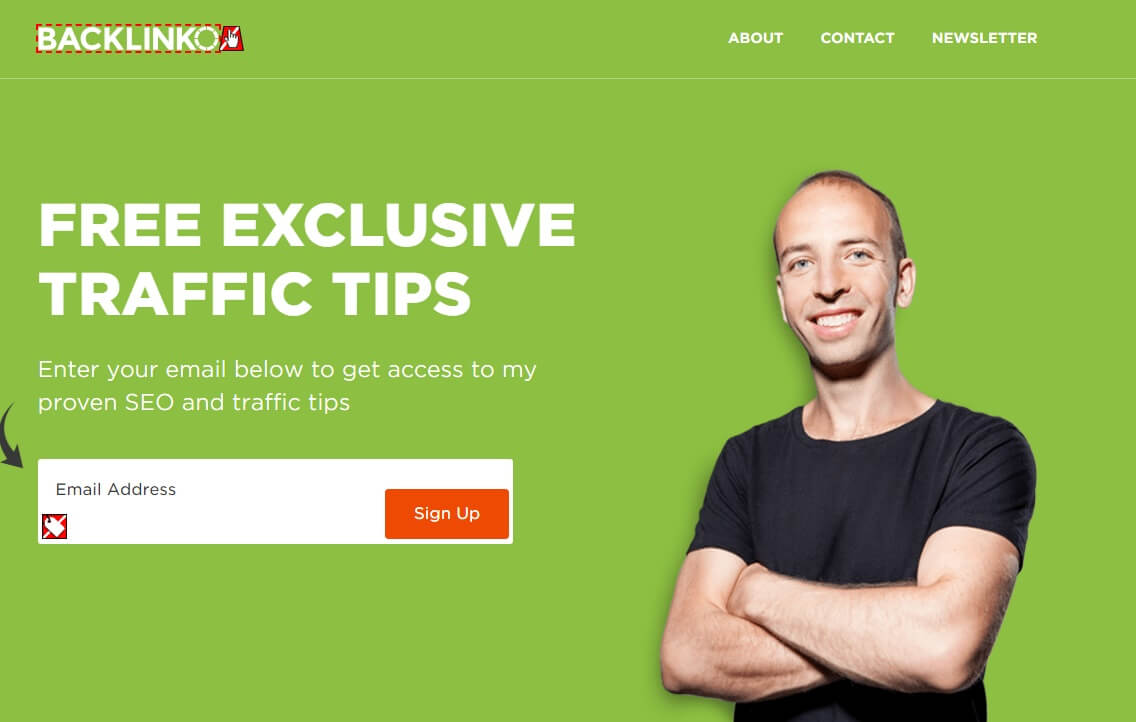
It’s important to analyze what these errors mean. A logo should always have alt text for screen readers to read aloud, but sometimes the tool points out images of text that don’t need to have alt text.
WAVE even has a chrome extension that allows you to go directly to a page, enable the extension, and the tool will pop up on the left hand side. This means you don’t have to copy and paste the URLs into the WAVE tool over and over. This also makes checking your newly implemented updates a breeze.
The only downside to the WAVE tool is that it can only analyze one page at a time.

I recommend running the tool on the main pages of your website first, then looking for consistent errors. If you see different pages have different issues, you’ll want to look deeper at each page. However, if you see the same errors over and over, it means that you can fix these issues and it will affect multiple pages.
HTML Validator

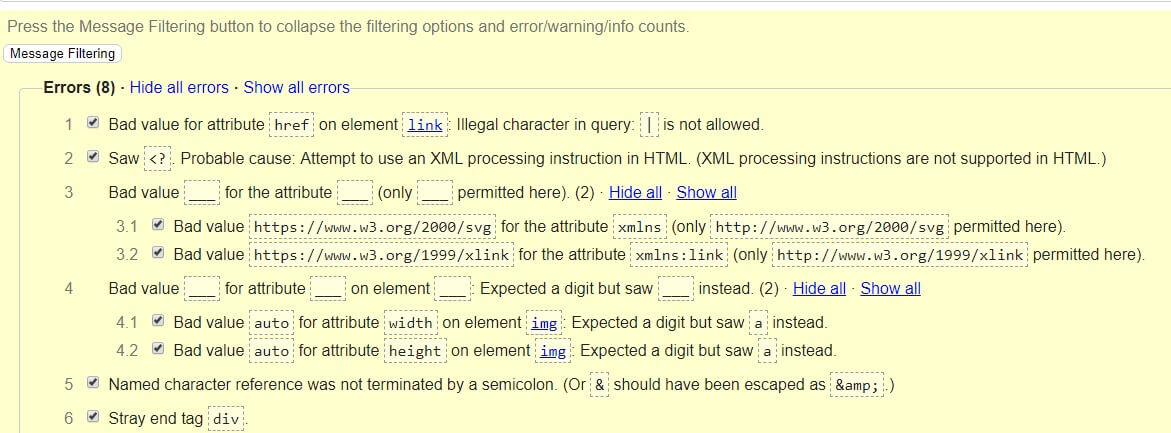
The html validator picks out errors that may impact a user who is using a screen reader. Errors like multiple IDs on one page, missing image alts, and missing form labels can be easily diagnosed using this tool.
Part of being ADA accessible is having a website with clean code, so if you’re developing your own websites, you should be running the code through this validator anyway to make sure no errors were missed.

The downside to this tool is that it may spit out recommendations for coding errors that are either not applicable for ADA accessibility, or simply aren’t needed. An example of this is closing tags on certain elements. Most browsers will close these for you if you omit them, but it’s always a good practice to follow best practices for code anyway.
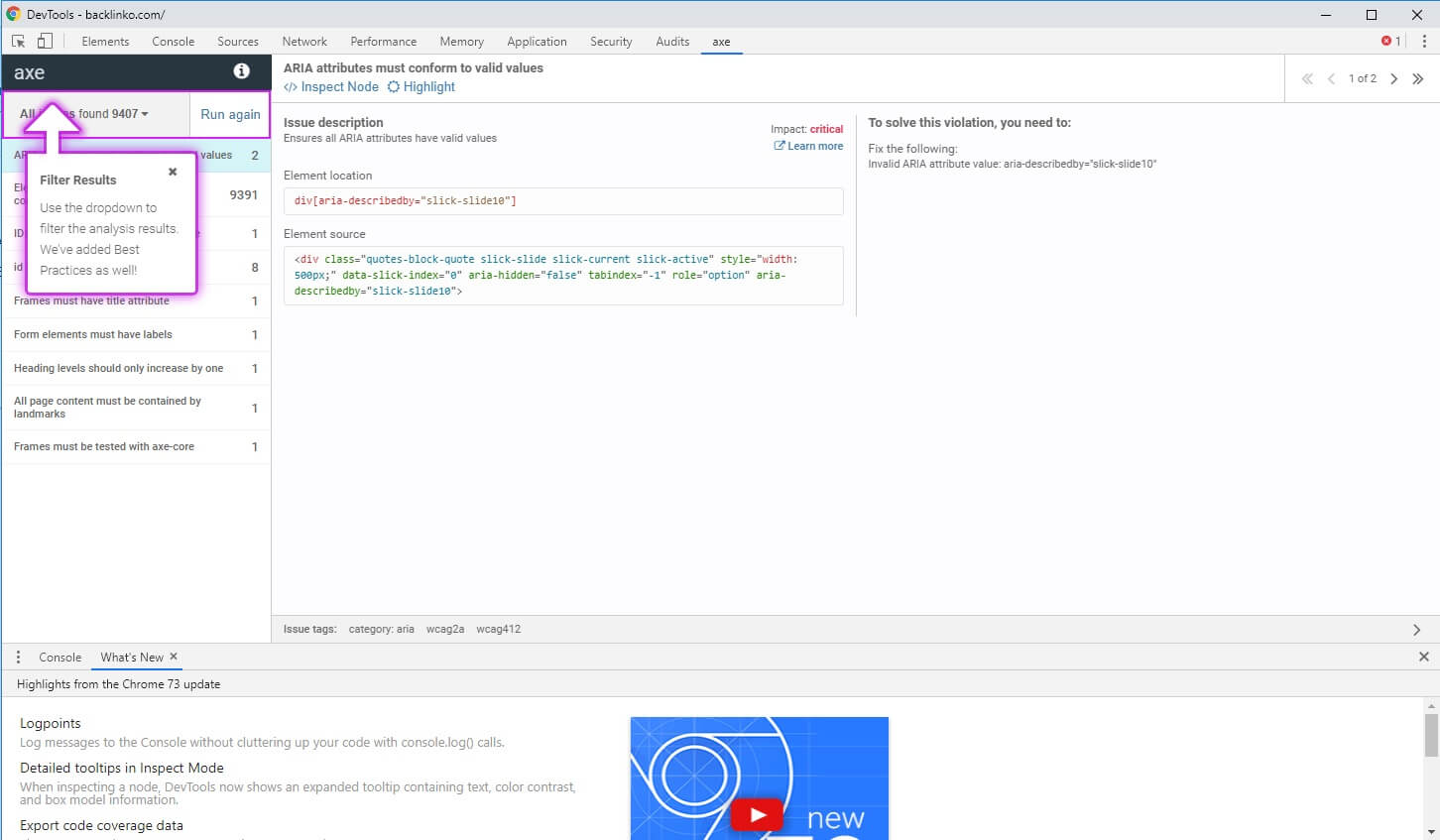
Axe Accessibility
This is another tool that has a chrome extension and checks for common errors applicable to ADA guidelines. This works directly with Chrome’s inspect element feature that allows you to see what issues you need to fix.

This tool works similar to the WAVE tool in that it shows elements that have issues specific to ADA guidelines.
Again, you’ll want to have a developer verify that these issues are able to be fixed.
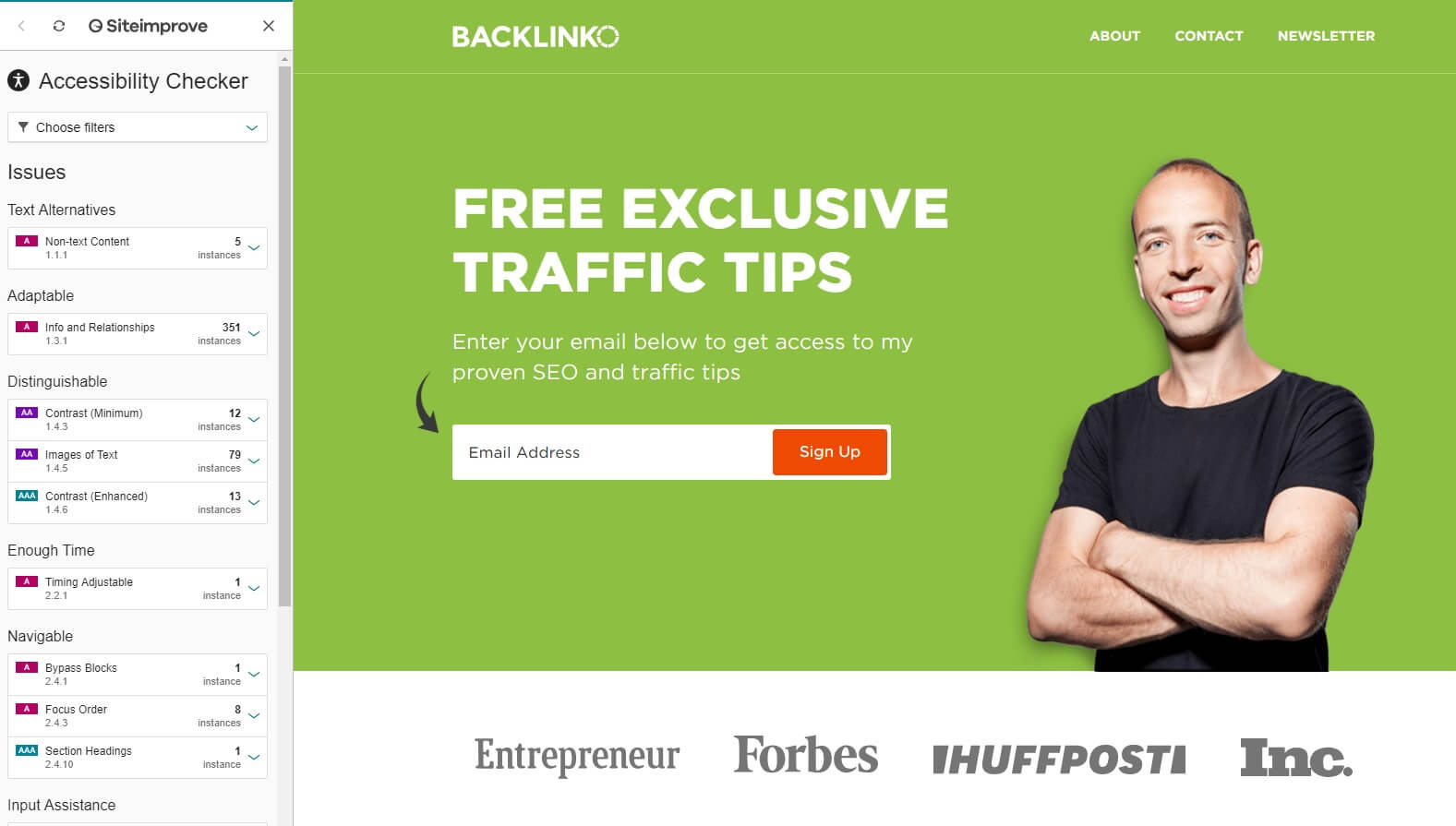
Siteimprove Accessibility Checker

The Siteimprove chrome extension allows you to test a website right from Chrome.
As with the other tools I’ve mentioned, Siteimprove goes page by page, but it gives more specific instructions based on the WCAG 2.0 Guidelines.
Each section is separated by a heading straight from the guidelines themselves. This includes categories such as:
- Distinguishable
- Enough time
- Navigable
- Input Assistance
- Compatible
You can then check these findings against the guidelines to make sure you’re meeting them.
Screaming Frog
Screaming Frog is my go-to tool for running an SEO audit. Since so much of ADA accessibility overlaps with SEO best practices, it makes sense to use Screaming Frog here as well.

For ADA accessibility, Screaming Frog helps diagnose pages for missing or duplicate H1s, missing alt text for images, and Meta titles that need improvement.
All of these affect ADA accessibility because a screen reader would have difficulty giving its user context without these elements. Often, web developers don’t give each image on every page a unique alt tag, so Screaming Frog helps identify where those may have been missed.
A common error when coding a website is to attribute the website’s title to every image. This allows developers to technically have alt text for each image without actually implementing unique alt text for each image. The problem with this approach is that it doesn’t tell users, screen readers, or search engines for that matter what the image actually is.
In this case, it would just read the website’s default title, which isn’t helpful for anyone.
Even worse, since screen readers simply read alt text aloud, if a user encounters three images in a row without unique alt text, the screen reader would sound like a broken record, repeating the same text over and over.
To recap, always make sure each image on your website has unique alt text, and make it part of your process for adding new images to your website.
Why Tools Have Their Limitations
Keep in mind that using these tools is not a substitute for manually combing through your website. Tools can help pinpoint specific issues that might not be visible to the naked eye, but they don’t automatically fix anything, and they won’t necessarily detect every issue you might have on your website.
It’s important to do a manual check-up to make sure you meet all of the WCAG 2.0 guidelines. To have a completely ADA accessible website, you’ll want to make sure everything is Grade AAA, although this isn’t 100% necessary for every industry.
Implementing Updates From the Audit
After you’ve run through the third party tools and checked your website manually against all of the WCAG 2.0 Guidelines, you have to implement updates based on your findings.
The most common errors websites will need fixed are missing or non-descriptive alt text and text without a 4.5:1 contrast ratio. Thankfully, these are often the simplest updates for any CMS to adjust.
However, there are often underlying code issues that will need the help of a developer. It’s important that someone who is html savvy assists in conducting the audit. This way, a developer will be able to diagnose what can and cannot be done.
If you conduct an audit, you want to make sure that any necessary updates are able to be completed. Some websites are built on CMS managed by other companies. Often, the html portion of these websites cannot be accessed.
If this is the case, try speaking with the owner of the CMS to introduce these fixes to your website. By making these adjustments, you’ll also help any other companies who are using this CMS as well.
If you’re unable to make adjustments on your current platform, and your website has some issues that really need attention, you may want to consider another platform for your website, such as WordPress.
How to Maintain Your Website’s ADA Accessibility
Remember, conducting an ADA audit and implementing your updates is not a one time thing.
Technology and devices change so frequently that what is considered ADA compliant for websites today may be different tomorrow. New screen readers are released as frequently as any other technological device, and some may be unable to properly interpret your website.
In addition to this, your website should be adding new content or products (for ecommerce sites) over time and these new pages will need to be ADA accessible as well. As I mentioned earlier, common elements like alt text and properly named elements like H1s are often missed during implementation.
Because of this, it’s important to conduct quarterly or bi-annual ADA audits. Once you’ve fixed all of your website’s biggest concerns, follow up audits shouldn’t require as much time or manual work to implement updates.
Ideally, ADA Guidelines should be part of your process when posting new pages to your website. Building pages properly from the start means less followup work, less headaches, and zero lawsuits.
Show Users How You’re Maintaining ADA Best Practices
One last thing you should never overlook: remember to show users your dedication to ADA best practices. One of my favorite methods is creating an ADA Accessibility page and linking to it in your footer. An ADA Accessibility page should include a record of steps taken to meet ADA guidelines and details of your continued efforts to follow ADA best practices.
You can use this page to document your steps toward ADA accessibility, when you took them, and what tools you use to maintain it.
If a user does encounter an issue while using your website, this page should give them the ability to reach out to you with their concerns. Because things are always changing, users may notice new issues before they become part of the WCAG 2.0 Guidelines. Being proactive keeps you a step ahead, and means your website will remain ADA accessible, even when guidelines do change.
Being upfront with your users and transparent in your efforts is about more than meeting industry standard ADA guidelines. It shows your dedication to providing all users with the best possible experience. Acknowledging that accessibility is a priority for your company builds goodwill with your customers and aids in increased customer loyalty.
How to Find Help with an ADA Audit
If you don’t have the internal resources to conduct an audit or implement necessary changes, you’ll need to reach out to an outside company for help.
Unfortunately, some companies make false promises that they’ll make your website “ADA compliant” and give you a badge to display on your website. As of this writing, there is no ADA compliant certification for websites, so the badge is essentially meaningless.
This isn’t to be confused with physical locations that are ADA certified and display badges for that location’s certification on their website. This is especially common with government entities, but again, the badge only applies to the location, not the website.
That being said, ADA compliance certifications may exist for websites in the future. However, with rapidly changing technology and equally rapid revisions to ADA website guidelines, it seems unlikely that an ADA website certification will exist anytime soon.
I recommend avoiding companies who make these sort of vanity promises, as they may leave you with a badge claiming your website’s compliance, but a website that isn’t even ADA accessible. Your best bet is always to work with a company who understands the difference between ADA compliance for physical locations and ADA accessible websites and won’t try to sell you something that doesn’t exist.
One last thing:
Staying informed of ADA guidelines and website accessibility already puts you ahead of the curve, so we hope you found this helpful!
Miles IT conducts thorough ADA Accessibility Audits for your website and provides specific recommendations for making your website more accessible for all users. So, if you’re still feeling overwhelmed by ADA guidelines or unsure of how to audit your website, just let us know, we can help!